자주 사용하는 MarkDown 사용법 정리
안녕하세요. 오늘은 깃허브 블로그를 운영하면 꼭 알아야 할 마크다운에 대해 정리를 해볼려고 합니다.
마크다운[MarkDown]이란?
마크다운 (Markdown)은 마크업 언어의 일종으로, 존 그루버(John Gruber)와 아론 스워츠(Aaron Swartz)가 만들었습니다. 블로그를 사용하시다보면 파일 확장자가 .md로 된 파일을 많이 접하셨을 겁니다. 마크다운은 한번 문법을 지정해주면 복사를 해서 붙여넣어도 형태를 유지한다는 장점이 있습니다. 그러면 간단한 설치 방법과 문법을 정리해보도록 하겠습니다.
1. 설치방법

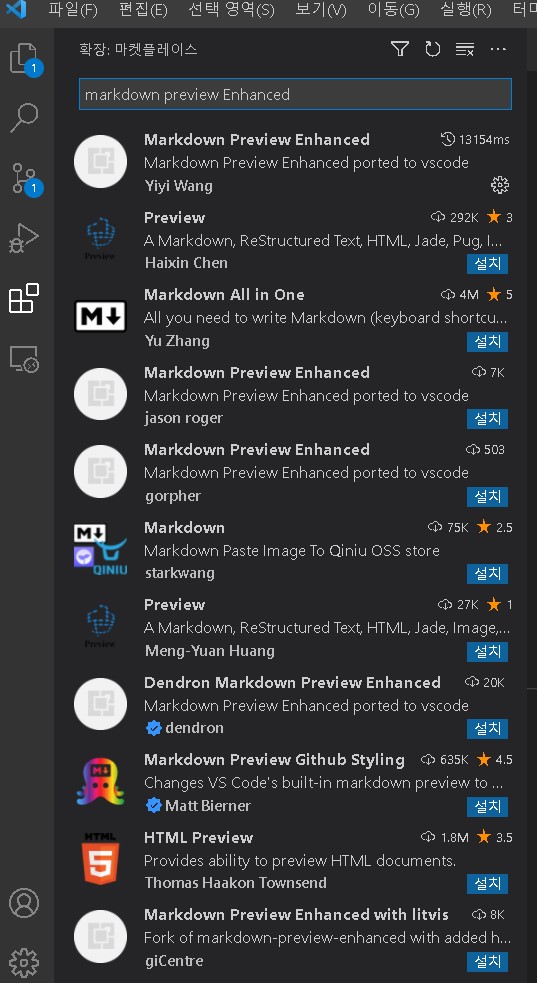
저같은 경우에는 가장 유명한 마크다운 에디터인 타이포라 대신에 Visual Studio Code에 있는 마켓 플레이스에서 markdown preview Enhanced를 사용하고 있습니다.

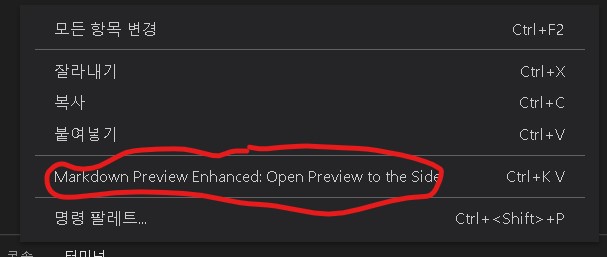
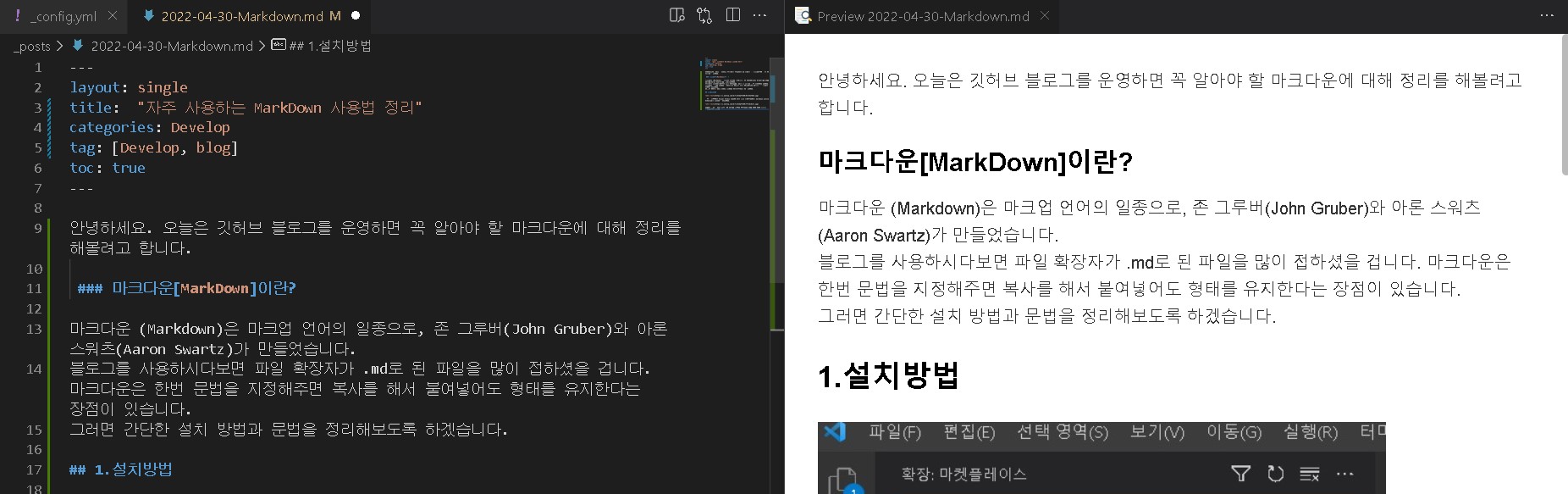
자신이 만들고 있는 페이지에 들어와 마우스 우클릭을 하신 후에 위에 표시한 부분을 선택하시면 왼쪽에 마크다운 프리뷰가 뜨시는걸 보실 수 있습니다.

2. 마크다운 문법(syntax)
간단한 설치 방법을 해본 후 문법 정리를 해보겠습니다.
1. 제목(title)
1 - 1. 큰제목
문서제목
제목
===
제목
1 - 2. 작은제목
문서 부제목
제목
---
제목
1 - 3. 글머리
글머리 1 ~ 6까지 지원
# 제목 1
## 제목 2
### 제목 3
#### 제목 4
##### 제목 5
###### 제목 6
####### This is a H7(지원하지 않음)
제목 1
제목 2
제목 3
제목 4
제목 5
제목 6
2. 인용문(BlockQuote)
> + space를 누르면 인용구를 만들 수 있습니다.
>안녕하세요
>>안녕하세요
>>>안녕하세요
>>>>안녕하세요
안녕하세요
안녕하세요
안녕하세요
안녕하세요
더 넣고 싶을 땐 추가로 >를 넣습니다. 블록 안에 다른 마크다운 요소를 넣을 수 있습니다.
> 안녕하세요
> 1. 안녕하세요
> + 안녕하세요
안녕하세요
- 안녕하세요
- 안녕하세요
3. 목록(List)
3 - 1. 순서없는 목록
*, +, - 를 이용해서 순서가 없는 목록을 만들 수 있습니다. 들여쓰기를 하면 모양이 바뀌는걸 볼 수 있습니다.
* 아시아
* 대한민국
* 서울
+ 아시아
+ 대한민국
+ 서울
- 아시아
- 유럽
- 아프리카
- 아시아
- 대한민국
- 서울
- 대한민국
- 아시아
- 대한민국
- 서울
- 대한민국
- 아시아
- 유럽
- 아프리카
3 - 2. 순서있는 목록
1. 첫번째
2. 두번째
3. 세번째
- 첫번째
- 두번째
- 세번째
3 - 3. 혼합 리스트
1. 아시아
* 대한민국
+ 서울
* 일본
2. 유럽
- 프랑스
- 독일
- 아시아
- 대한민국
- 서울
- 일본
- 대한민국
- 유럽
- 프랑스
- 독일
4. 수평선
아래 줄은 모두 수평선을 만들고 있습니다. 페이지 나누기 용도로 많이 사용합니다.
* * *
***
*****
- - -
---------------------------------------
5. 줄바꿈
이듬해 질 녘 꽃 피는 봄 한여름 밤의 꿈<br>
가을 타 겨울 내릴 눈 일 년 네 번 또다시 봄<br>
정들었던 내 젊은 날 이제는 안녕<br>
아름답던 우리의 봄 여름 가을 겨울
이듬해 질 녘 꽃 피는 봄 한여름 밤의 꿈
가을 타 겨울 내릴 눈 일 년 네 번 또다시 봄
정들었던 내 젊은 날 이제는 안녕
아름답던 우리의 봄 여름 가을 겨울
6. 강조
기울여 쓰기(italic) : * 또는 _로 감싼 텍스트. 두껍게 쓰기(bold) : ** 또는 __로 감싼 텍스트. 취소선 : ~~로 감싼 텍스트. italic와 bold를 같이 사용할 수 있습니다.
*안녕하세요*
_안녕하세요_
**안녕하세요**
__안녕하세요__
~~안녕하세요~~
안녕하세요
안녕하세요
안녕하세요
안녕하세요
안녕하세요
7. 특수문자 표현
* 특수문자 출력 X
- 특수문자 출력 X
\* 특수문자 출력
\- 특수문자 출력
- 특수문자 출력 X
- 특수문자 출력 X * 특수문자 출력 - 특수문자 출력
8. 이미지
8 - 1. 일반적인 이미지
인라인 이미지 
링크 이미지 

<img src="https://i.esdrop.com/d/f/uVJApfFjHN/JuPS6b7yOr.png" width="20%" height="20%" title="px(픽셀) 크기 설정" alt="맨유 로고">
△사이즈 변경도 가능


8 - 2. 링크와 이미지를 합친 문법
[  ]( 링크URL )
[](https://mgskko.github.io/)
9. 링크
[Google](http://www.google.com "구글")
[Naver](http://www.naver.com "네이버")
[Github](http://www.github.com "깃허브")
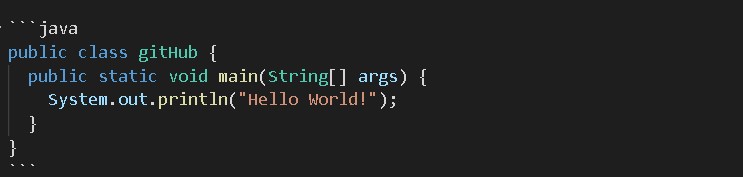
10. 코드 블럭
깃허브에서는 코드블럭코드(```) 시작점에 사용하는 언어를 선언하여 문법강조이 가능하다.

public class gitHub {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
11. 테이블
|(파이프)(엔터키 위에 있습니다.) 를 활용하여 컬럼을 만들 수 있습니다. 헤더와 셀을 구분할 때 3개 이상의 -(hyphen/dash) 기호가 필요합니다. 헤더 셀을 구분하면서 :(Colons) 기호로 셀(열/칸) 안에 내용을 정렬할 수 있습니다. 가장 좌측과 가장 우측에 있는 |(vertical bar) 기호는 생략 가능합니다.
| 순번 | 이름 | 나이 |
| :--: | :--- | ---: |
| 1 | 홍길동 | 20 |
| 2 | 김길동 | 30 |
| 3 | 박길동 | 40 |
| 순번 | 이름 | 나이 |
|---|---|---|
| 1 | 홍길동 | 20 |
| 2 | 김길동 | 30 |
| 3 | 박길동 | 40 |
댓글남기기