[Github Blog] 파비콘(Favicon) 세팅하는 법
파비콘(favicon)이란?
웹 브라우저의 즐겨찾기 또는 주소 창에 뜨는 웹사이트의 아이콘을 말합니다.

네이버와 같이 다양한 사이트들은 위에 사진처럼 자신만의 로고를 사용합니다. 블로그를 처음 만들면 아무 의미없는 문서 모양을 보실 수 있습니다. 10분만 투자하면 자신이 원하는 아이콘으로 보이게 하실 수 있습니다.
1. 자신이 원하는 사진 준비하기
저 같은 경우는 맨유를 좋아하기 때문에 맨유 로고로 준비를 했습니다.

2. favicon icon 만들기
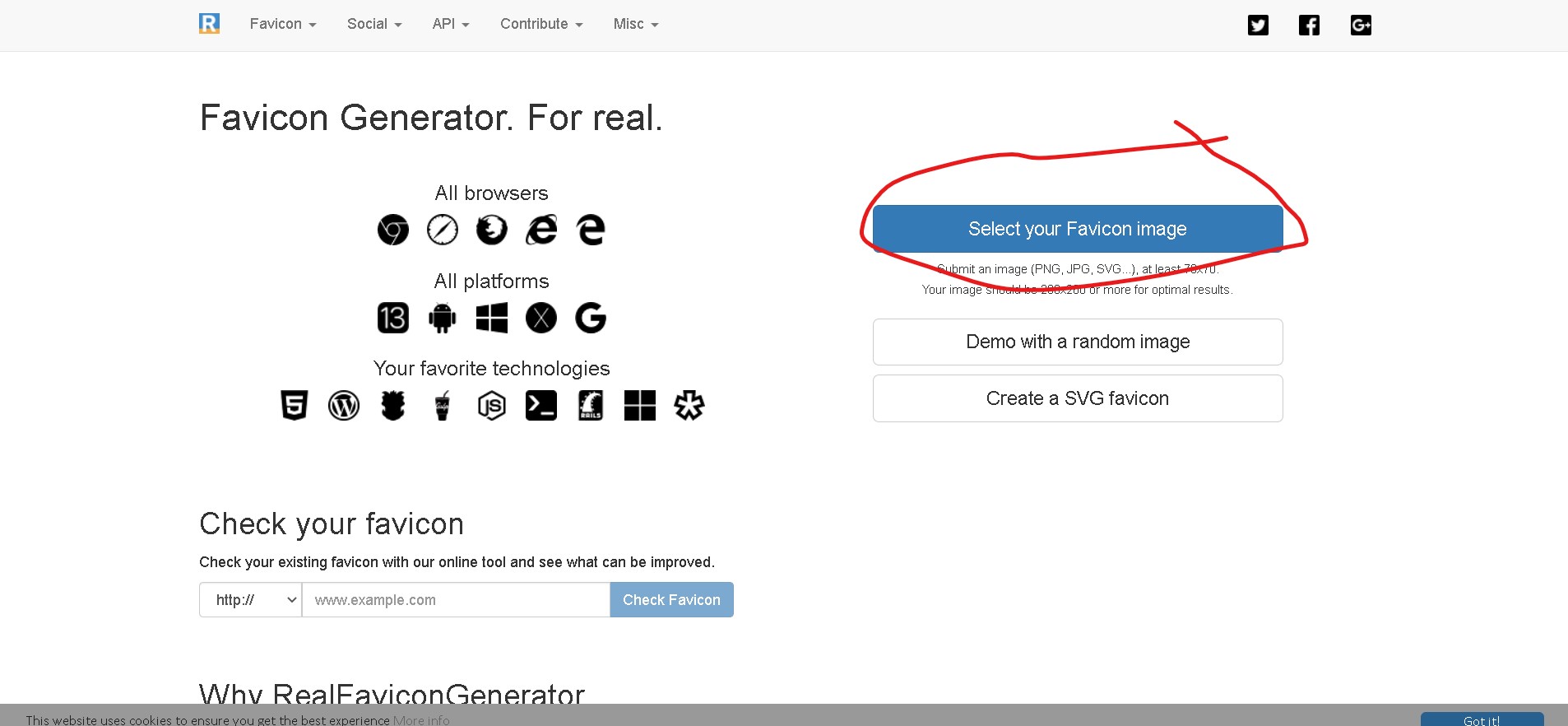
Favicon Generator에 접속해서 원하는 사진을 넣어주세요.
 위의 버튼을 클릭하시면 사진을 추가 하실 수 있습니다.
위의 버튼을 클릭하시면 사진을 추가 하실 수 있습니다.

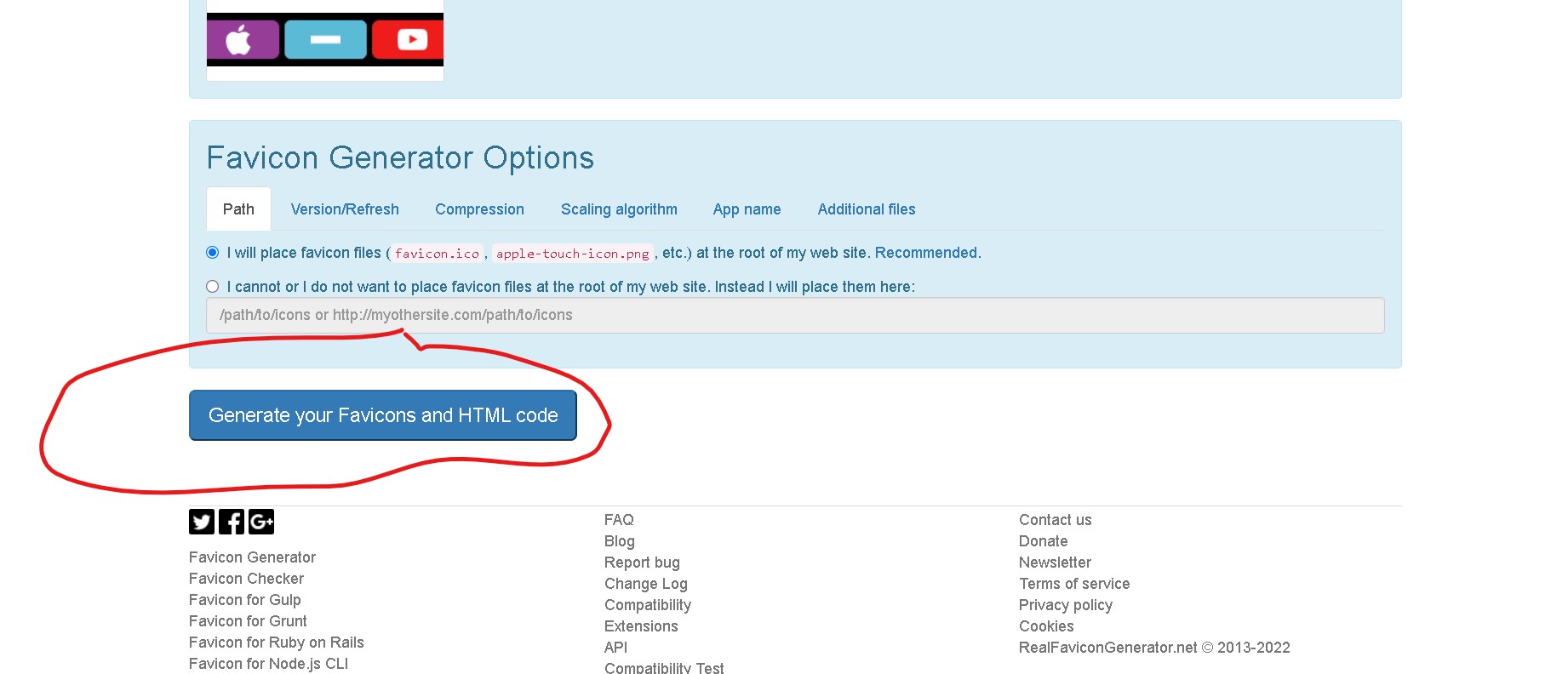
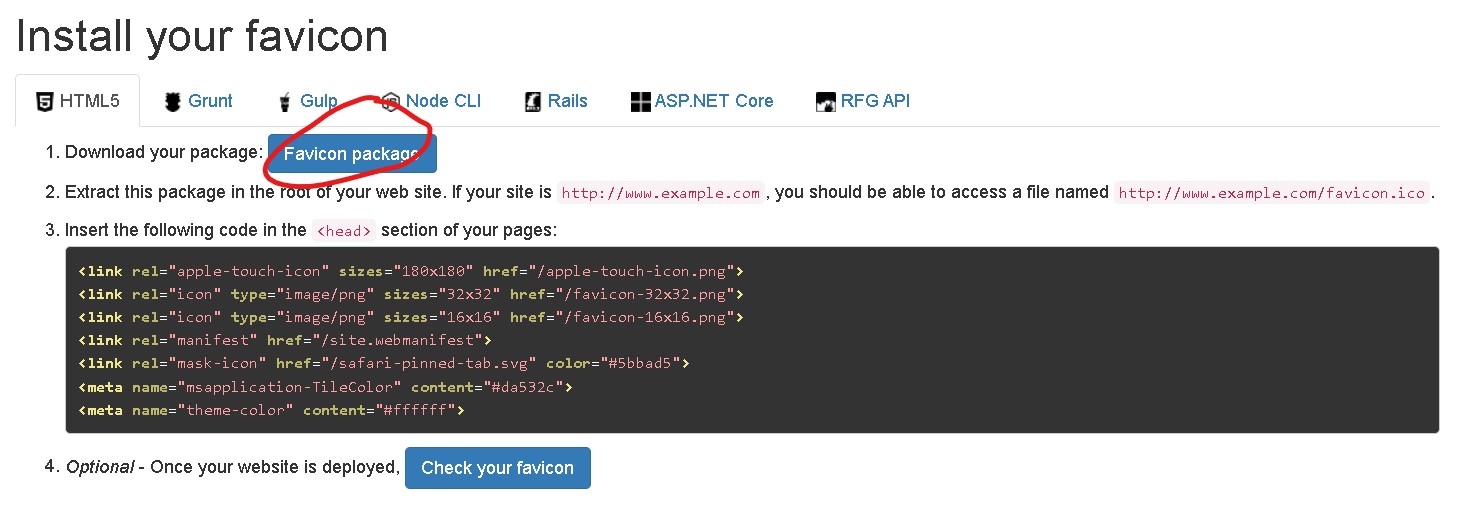
쭉 진행하시다보면 밑에 있는 Generate your Favicons and HTML code 버튼을 누르시면 됩니다
 다음 페이지의 Favicon package를 눌러 zip 파일을 다운로드 합니다.
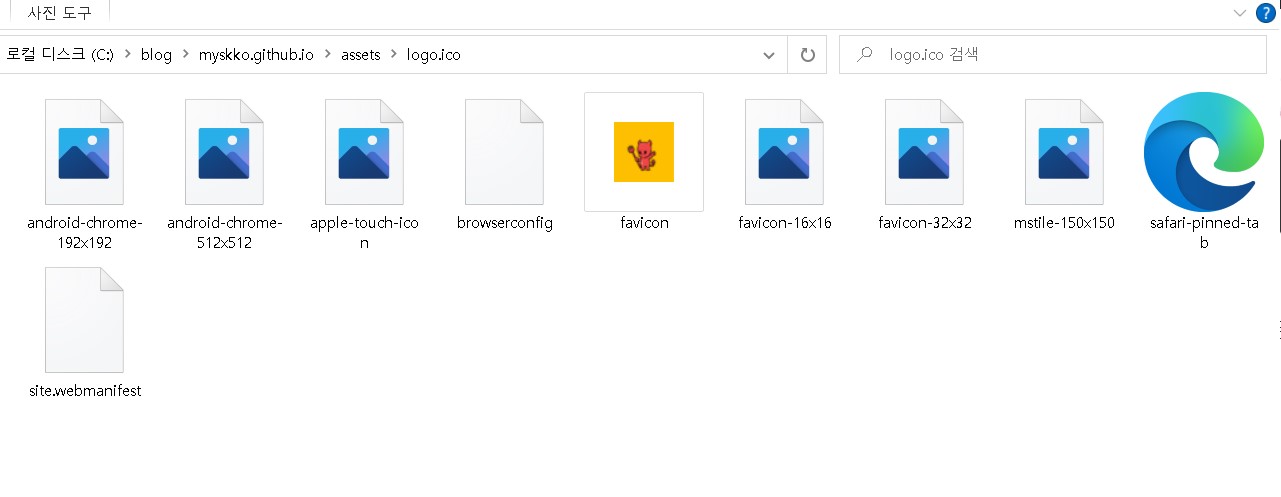
다운로드 받으신 폴더는 압축 파일로 되어 있습니다. 압축을 풀어 자신이 만든 블로그 assets 내의 logo.ico라는 폴더를 만들어 정리해주세요.
다음 페이지의 Favicon package를 눌러 zip 파일을 다운로드 합니다.
다운로드 받으신 폴더는 압축 파일로 되어 있습니다. 압축을 풀어 자신이 만든 블로그 assets 내의 logo.ico라는 폴더를 만들어 정리해주세요.

3. custom html 수정

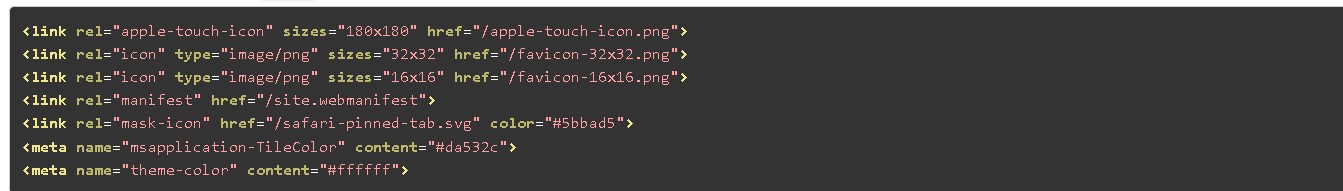
여기 있는 코드들을 복사한 후

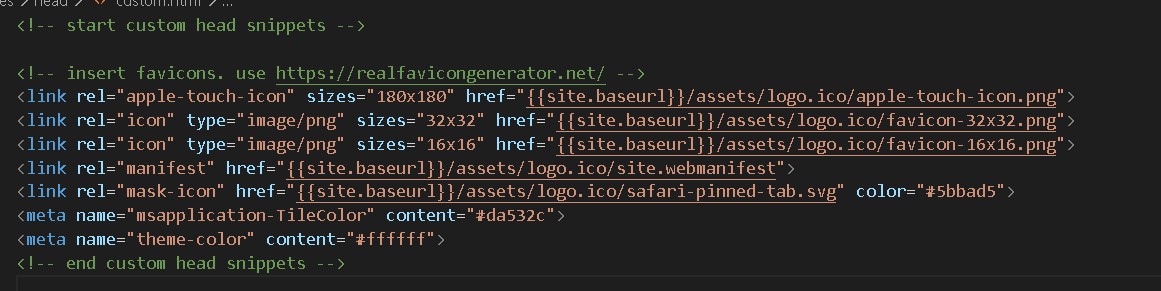
꼭 파일 이름 앞에 /assets/logo.ico 를 추가해주시면 됩니다!!

push를 해준 후에 이렇게 적용이 된 것을 확인 할 수 있습니다.
소소한 팁!
저같은 경우는 빌드는 됐는데 바뀌질 않아서 컴퓨터를 껏다가 다시 켜니 바뀌었습니다.
댓글남기기